前提
便于理解我修改了本地域名=》这里!!!
127.0.0.1 eureka7001.com
127.0.0.1 eureka7002.com
127.0.0.1 eureka7003.com
Rest学习实例之消费者
创建一个消费者去消费

1、导入依赖
<!-- 实体类api自己创建的模块 + Web 部分依赖展示-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- eureka -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-eureka</artifactId>
<version>1.4.6.RELEASE</version>
</dependency>
2、创建启动入口
@EnableEurekaClient 开启eureka服务
@SpringBootApplication
@EnableEurekaClient
public class DeptConsumer_80 {
public static void main(String[] args) {
SpringApplication.run(DeptConsumer_80.class,args);
}
}
3、application.yml配置
server:
port: 80
# eureka 配置
eureka:
client:
register-with-eureka: false # 不向eureka中注册自己
service-url: # 替换源码 默认this.serviceUrl.put("defaultZone", "http://localhost:8761/eureka/");
# 访问下面的eureka
defaultZone: http://eureka7001.com:7001/eureka/,http://eureka7002.com:7002/eureka/,http://eureka7003.com:7003/eureka/
3、创建配置类
使用RestTemplate 类 访问 Restful 服务的客户端工具
@Configuration
public class ConfigBean {
/**
* http请求
* @return
*/
@Bean
public RestTemplate getRestTemplate(){
return new RestTemplate();
}
}
4、创建控制类
获取http://localhost:8001提供者的信息,导入RestTemplate ,访问提供者暴露的url
@RestController
public class DeptConsumerController {
// RestTemplate 不需要业务层
// 提供多种便捷 远程http服务的方法
@Autowired
private RestTemplate restTemplate;
private static final String REST_URL_PREFIX = "http://localhost:8001/";
@RequestMapping("/consumer/dept/get/{id}")
public Dept get(@PathVariable("id") Long id){
// 没有service 怎么获取 getForObject(url , 返回类型)
return restTemplate.getForObject(REST_URL_PREFIX+"/dept/get/"+id,Dept.class);
}
@RequestMapping("/consumer/dept/list")
public List<Dept> getAll(){
// 没有service 怎么获取 getForObject(url , 返回类型)
return restTemplate.getForObject(REST_URL_PREFIX+"/dept/list", List.class);
}
@RequestMapping("/consumer/dept/add")
public boolean add(Dept dept){
// 没有service 怎么获取 getForObject(url ,参数, 返回类型)
return restTemplate.postForObject(REST_URL_PREFIX+"/dept/add",dept,Boolean.class);
}
}
测试结果展示
测试成功的前提是先启动eureka服务和提供者服务
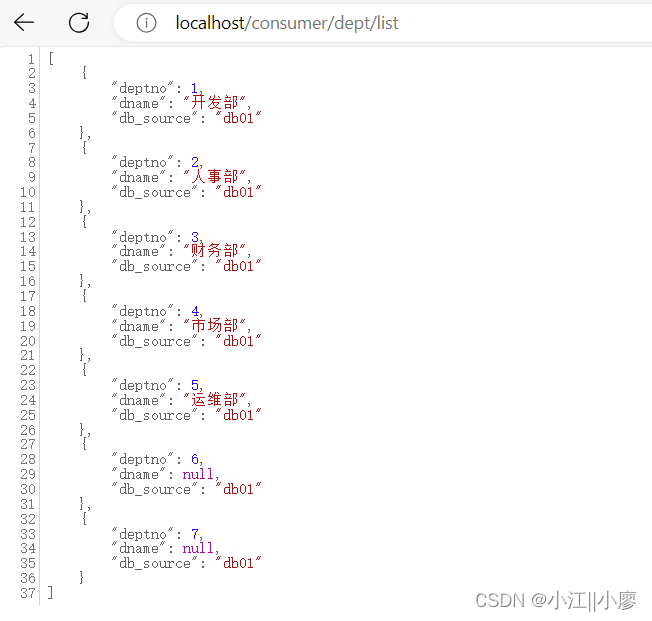
测试地址http://localhost/consumer/dept/list默认80端口
展示结果: